javascript class inheritance override
Create a class named Model which. Class inheritance The extends keyword.

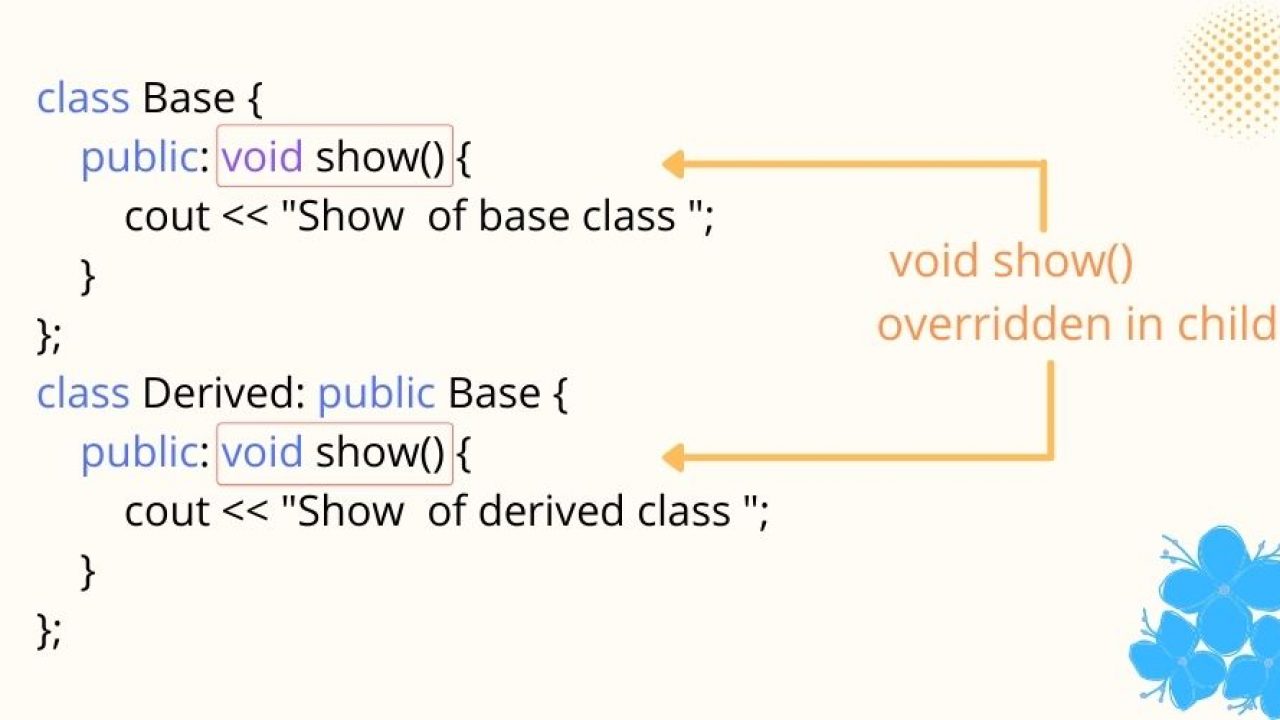
Override Function And Inheritance In Javascript
JavaScript only supports the single inheritance.

. With the multiple inheritance a class can inherit from several classes at the same time. Javascript inheritance and method overriding. But in Javascript you can achieve this kind of functionality by using a prototype.
JavaScript does not have methods in the form that class-based languages define them. This write-up will discuss class inheritance in JavaScript. In JavaScript a constructor function of an inheriting class known as derived constructor and other functions are separated.
As rabbits are animals Rabbit class should be based on Animal have access to animal methods so. An ECMAScript class can only have a single superclass so multiple inheritance from tooling classes for example is not possible. If a property is then defined on SubClassprototype with the same name as a property in SuperClasssuperMethod in the examplethen it will override that property in SuperClass and it would affect all instances of SuperClass.
Again this is an example of how not to create subclasses. An inherited function acts just as any other property including property shadowing as shown above in this case a form of method overriding. With the single inheritance a class can inherit only from one other class.
Class Inheritance in JavaScript. So inheritance in Javascript is prototype-based. In Java or C we create a parent class and that inherits in the child class.
Its a unique internal label. By utilizing the class inheritance the child class will have all access to the properties and methods of the parent class in a JavaScript program. Javascript Class inheritance and method overriding using prototype keyword.
Javascript Class inheritance and method overriding using prototype keyword. Once you have a class in JavaScript you can easily create other classes that inherit from this class. A derived constructor has a unique internal property ConstructorKindderived.
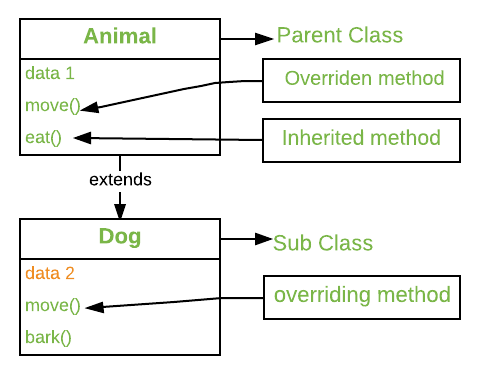
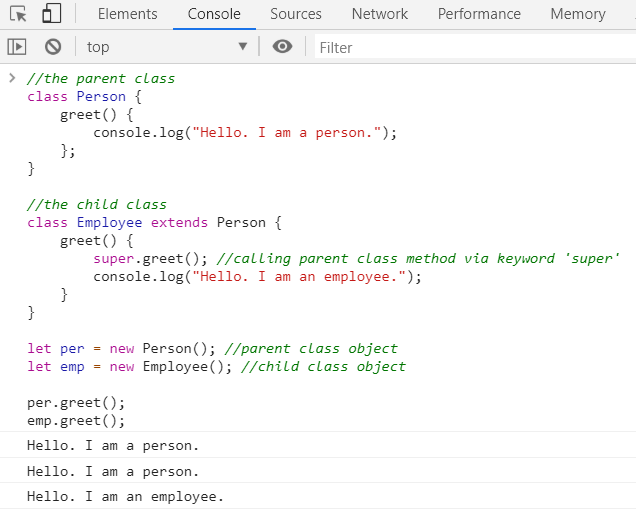
Overriding Methods Inherited From the Parent Class A child class can also override the behavior of a method defined by the parent and replace or extend it. Multiple inheritance never became very popular. Super keyword its all about parent class context when you are using ES6 classes syntax.
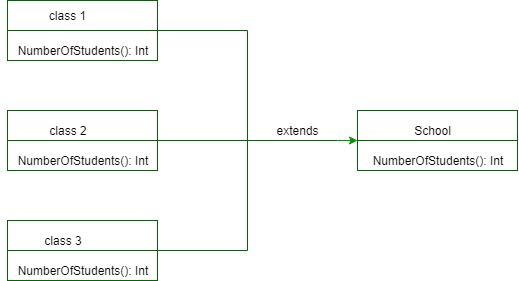
From - javascript class inheritance override function. As a very simple example checkout. To create a class inheritance use the extends keyword.
Now lets move forward and override a method. What I want to do is being able to define a load method in the sub-classes which first calls the parent method and then execute some code. Of course with the.
You can encounter multiple inheritance in the C language. In JavaScript any function can be added to an object in the form of a property. A class created with a class inheritance inherits all the methods from another class.
The labels behavior is affected by new. By default all methods that are not specified in. Nth-child and nth-of-type.
JavaScript Class Inheritance Previous Next Class Inheritance. Lets say that we have a more complex app and class inheritance is needed because we want to have a subclass for every bike type. It also allows you to create a child class that inherits the functionality of the parent class while enabling you to override it.
A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript. From this class I created some other classes which inherit the same prototype but have some added methods. Defining these subclasses is done by using the extends keyword to tell JavaScript your new class is to inherit from a particular base class.
Heres an example of a Teacher subclass that inherits from. 4 ES6 style allows you to use new features such as super keyword. We can implement this object inheritance from another object.
The functionality must be provided by the superclass. From this class I created some other classes which inherit the same prototype but have some added methods. The main purpose of inheritance is Code Reuse.
What I want to do is being able to define a load method in the sub-classes which first calls the parent method and then execute some code. How to call a parent method from child class in javascript. Ask Question Asked 11 years 2 months ago.
When a child class inherits the methods of parent class and defines its own methods with the same name the parent class methods are overridden. The third behavior comes into picture when we involve classes and inheritance in JavaScript.

Why Override Abstract Method Parameter Type Is Any In Typescript Stack Overflow

Is It Necessary That A Child Class Must Be Inherited From Its Parent Class To Do Method Overriding Quora

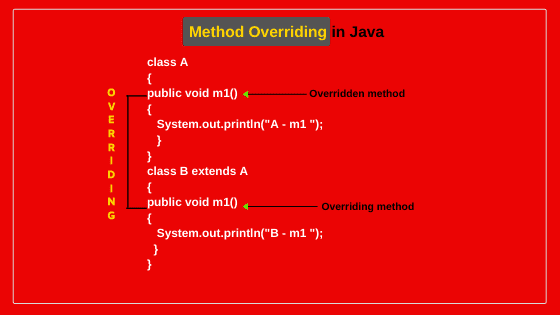
Checkout Method Overriding In Java With Rules And Real Time Examples Java Programming Language Java Tutorial Java Programming

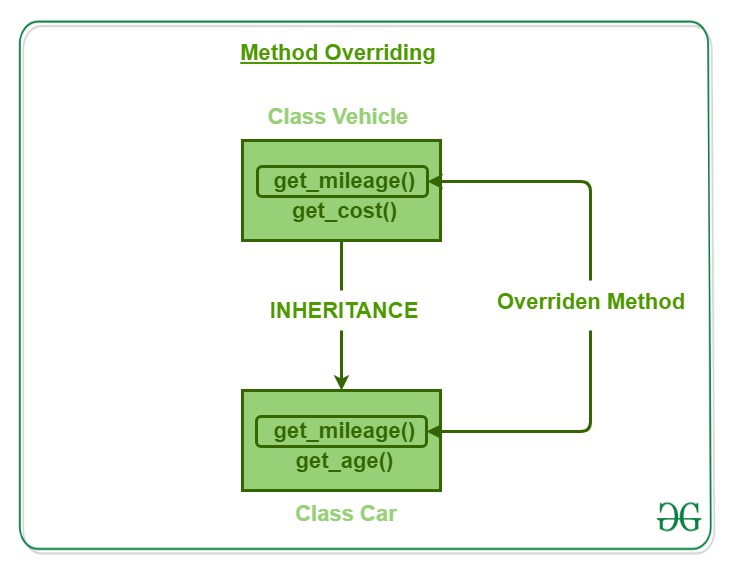
Method Overriding In Scala Geeksforgeeks

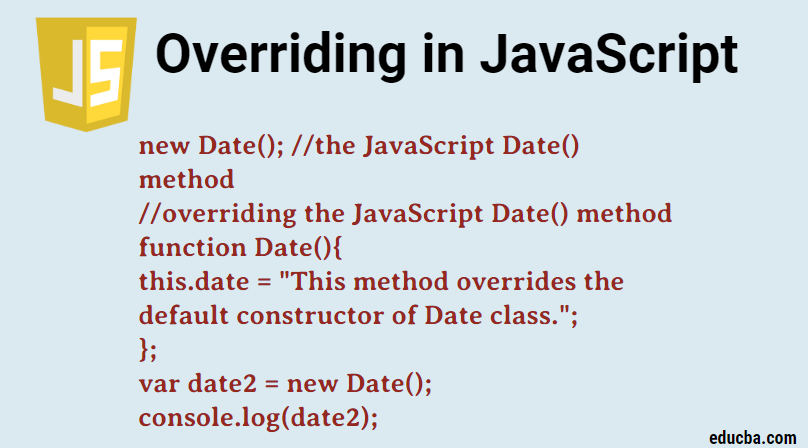
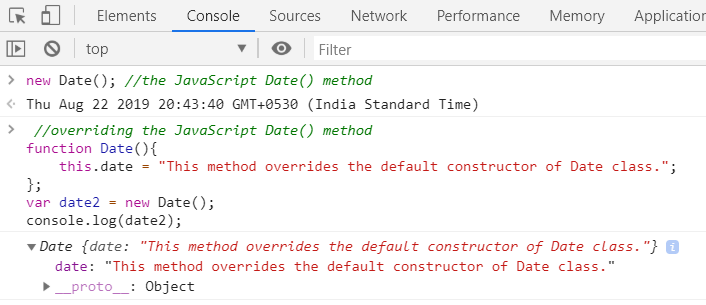
Overriding In Javascript Learn The Types Of Overrriding In Javascript

Overriding In Java Geeksforgeeks

Method Overriding In Java Example Java Method Overriding

Java Tutorial Java Method Overloading Vs Method Overriding Version1 Java Tutorial Java Tutorial

Overriding Vs Overloading In Java Journaldev

Method Overriding In Java Example Program Scientech Easy

Is It Necessary That A Child Class Must Be Inherited From Its Parent Class To Do Method Overriding Quora

Kotlin Cheat Sheet Kt Academy Learn Computer Coding Computer Programming Computer Science Programming

Function Overriding In C With Example Ebhor Com

Overriding In Javascript Learn The Types Of Overrriding In Javascript

Oop C Overloading Vs Overriding In Inheritance Stack Overflow

Perl Method Overriding In Oops Geeksforgeeks

Overriding In Javascript Learn The Types Of Overrriding In Javascript

Design Patterns Can A Gof Concretesubject Override The Notify Method Stack Overflow
